Vi lager mange spennende mobil-løsninger for tiden. Et av de siste prosjektene er for Klinikk for Alle. På Klinikk for Alle hjelper de ca 40 000 mennesker i året. De er landets største kjede for behandling av hodepine/migrene og muskel- og skjelettplager med 250 000 behandlinger i året.
Økt mobilbruk
Klinikk for Alle har en populær booking løsning på deres vanlige nettsted, men et stadig økende antall brukte mobilen når de besøkte nettstedet deres. Men booking løsningen var ikke spesielt brukervennlig når man brukte mobilen. En egen mobilvennlig løsning måtte derfor utvikles.
App eller mobil app?
Innledningsvis ble det diskutert å lage en app. «Alle» lagde jo apps når vi startet prosessen. Men det å lage en app for iPhone og en app for Android er krevende. Nå som Windows Phone begynner å bli populært, så måtte vi jo ha laget en app for den plattformen også. Det kunne fort blitt en dyr opplevelse for kunden. Vi så på behovet, og så fort at det ikke var behov for noen funksjoner som ikke kunne gjøres via nettleseren. Vi startet derfor å utvikle en mobil vennlig nettløsning.
Prosessen
Vi begynte med å sette opp grove skisser av løsningen og stegene brukerne skulle igjennom når de gjennomførte en bestilling. Her brukte vi vanlig ark og blyant. Deretter brukte vi Protoshare til å lage klikkbare skisser, som fungerte fint både på PC og mobil. Disse skissene var helt helt uten design. Mange ble involvert, både hos oss og kunden. Deretter kjørte vi en rask designprosess, hvor profilhåndboken til Klinikk for Alle ble brukt. I praksis snakker vi om bruk av kundens logo og lik fargebruk iht profilhåndbok. Fokus var brukervennlighet, ikke fancy unødige grafiske elementer. Deretter lagde vi hele løsningen i jQuery mobile framework, men kun med dummy data, ingen databasetilkobling. Også her involverte vi mange i brukertestingen. Helt til slutt ble løsningen implementert inn i koden til bookingløsning, slik at bestillinger faktisk kunne utføres. Ny brukertesting ble utført og løsningen ble lagt ut i produksjon, men med BETA status. Denne BETA statusen ble tatt bort for få dager siden.
jQuery mobile framework støtter følgende enheter:
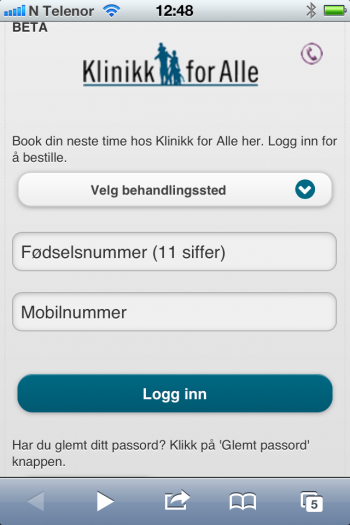
Bookingløsningen i skjermbilder:
Login:

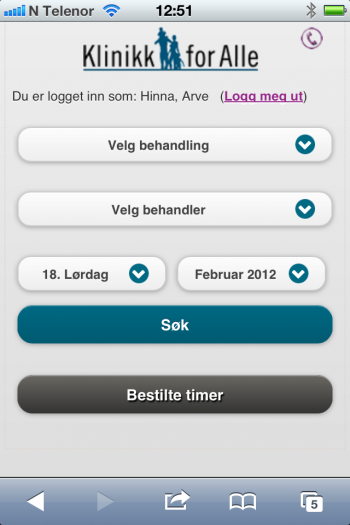
Velg behandling og dato:

Velg time:

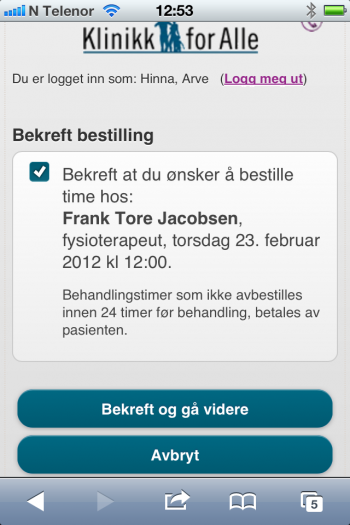
Bekreft timen:

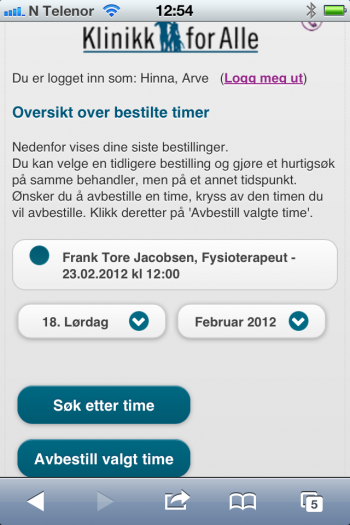
Her kan du avbestille timer, samt gjøre hurtigsøk på samme behandler, men annet tidspunkt (nyttig hvis du skal bestille mange timer hos samme terapeut):

Med disse enkle stegene skal alle klare å bestille timer, også for de som bruker mobil 🙂