Det har vært mange artikler og foredrag i den siste tiden om «responsive webdesign». På norsk kan vi kalle det f.eks «tilpasset layout». Hva betyr så dette uttrykket?
Tilpasset layout
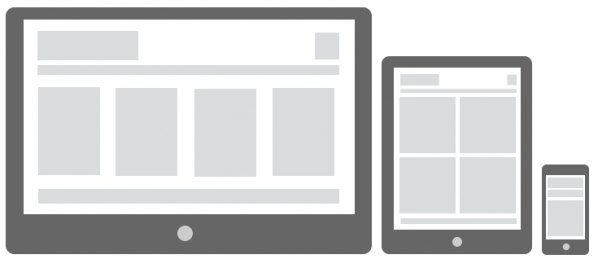
Tanken bak dette ordet er veldig bra. Man bruker kode som sjekker hvilken enhet brukere har. Deretter tilpasses nettstedet til den enheten brukeren har. Hvis vedkommende har en stor skjerm, så tilpasses designet til den store skjermen, og tilsvarende hvis brukeren har en liten skjerm (f.eks mobil). Høres ut som en drøm? Ja, men det er mulig. Men selv om det er mulig, er det ikke sikkert at det er best å bruke dette prinsippet i alle tilfeller. Alle teknikker har sine svakheter. Men når ting er «hypet» så hopper mange i web-bransjen på, uten å være kritisk nok innstilt. I løpet av 15 år har jeg sett litt for mange ideer som med en gang virker lovende, men ikke alltid er så bra i praksis – og det ser man ikke alltid før det har blitt prøvd og feilet på mange siter, gjerne over noen år. Det tok noen år før Adobe fant ut at Flash på mobil ikke var en god ide… Les gjerne mer om tilpasset layout her: http://www.alistapart.com/articles/responsive-web-design/
Hva er det som ikke er så bra med dette da?
Det er flere ting. Jeg kom over en god artikkel om emnet her http://www.webdesignshock.com/responsive-design-problems/
Den var så bra at jeg nedenfor kommer med en kort (norsk) oppsummering av noen av hovedpunktene mot tilpasset layout:
- Skalering av store bilder tar tid (og er dyrt for brukerne)
Når man tar et bilde beregnet for vanlig PC skjerm, og tilpasser det til en mobil, så må man huske at mobilbrukeren faktisk laster ned et stort bilde (både fysisk og i KB) for så la mobilen skalere det ned. Det er ikke helt bra, verken mht ytelse eller nedlastningsmengde. Mange mobilbrukere betaler jo for antall MB/GB som de laster ned. Bruker man tilpasset layout, vil man i de fleste tilfeller ha 1 bilde, og så bruke f.eks CSS til å skalere det ned. Men brukeren må laste ned de store utgaven av bildet! Dette kan forsåvidt også være en utfordring selv om man lager en egen mobiltilpasset nettside, fordi selv om man gjør det, så vil man ofte gjenbruke deler av innholdet… - Mobilbrukere laster ned innhold de likevel ikke skal se
Av og til passer det ikke å vise f.eks et bilde på de minste skjermene (mobiler). Man bruker derfor CSS til å skjule innholdet man ikke ønsker at mobilbrukeren skal se, f.eks fordi det ikke passer layoutmessig – men det må likevel lastes ned! - Mobilbrukere laster ned kode de likevel ikke skal benytte
Ofte har man henvisninger til ulike script eller html som man kun skjuler for noen brukere. Men de må likevel lastes ned. Og det er jo ikke bra 🙂 - Mange mobiler har ikke støtte for CSS media query
Man bruker såkalt CSS media query for å vise/skjule innhold. Men problemet er at mange mobil-nettleserne ikke støtter dette (men det kommer seg). Se oversikt her.
De 4 punktene ovenfor er kanksje ikke så viktig. Manger surfer jo på trådløst nett, og da koster det ikke noe om det lastes ned mer enn hva man egentlig trenger, og hastigheten er ikke så verst. Men det aller viktigste punktet er dette:
Det å lage mobilvennlige løsninger handler ikke bare om å tilpasse en skjermstørrelse. Det handler om å tilpasse navigering og innhold.
Når man bruker mobil, har man ofte et annet utgangspunkt enn hva man har når man sitter foran en stor skjerm. Behovet er rett og slett annerledes. Ofte har mange det travelt og da bør man finne ønsket informasjon raskt. Man er ofte på farten og skal finne ut hvor et firma er lokalisert f.eks. Da bør man utnytte de muligheter mobilen har mht lokaliseringstjenester. Når man lager en nettside for PC, så kan man ikke utnytte slike muligheter.
Kan jeg ta feil, vil disse svakhetene kunne løses bedre i fremtiden?
Ja, så absolutt. Teknikken kan jo forbedres, slik at svakhetene mht nedlasting av unødige ting, blir redusert, eller tatt helt bort.
Passer tilpasset webdesign til noen nettsider?
Ja, så absolutt. Det er mange mindre avansert og «lette» nettsider som fungerer fint med tilpasset layout. Men underveis når jeg skrev denne artikkelen, var jeg innom endel firma som skryter av at de utarbeidet responsive webdesign – og mange av disse sidene manglet f.eks meny når jeg så på sidene via mobilen, og ting «fløyt» over i hverandre. Et tegn på at dette er ganske fersk «teknologi».
Hva er alternativet da?
Alternativet er å lage en egen mobilvennlig nettløsning, hvor navigering, innhold og design er tilpasset mobilen. http://m.komplett.no er et godt eksempel på det.