Som beskrevet i forrige blogginnlegg, så kan du nå bruke iframes på ditt nettsted. Vi skal nedenfor beskrive prosessen i korte steg, med skjermbilder. Dette blir nok noe teknisk, men gir deg likevel en grei forståelse av fordelene med iframes, og bruke av i-tools CMS.
Vi har først laget en egen hovedmal, som er strippet for design. Kun innhold fra en i-tools artikkel vises:
Innholdet ovenfor ønsker vi altså integrert inn på en Facebook side, via en fane.
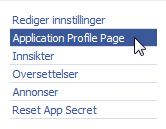
Start da med å gå inn http://www.facebook.com/developer og klikk på:
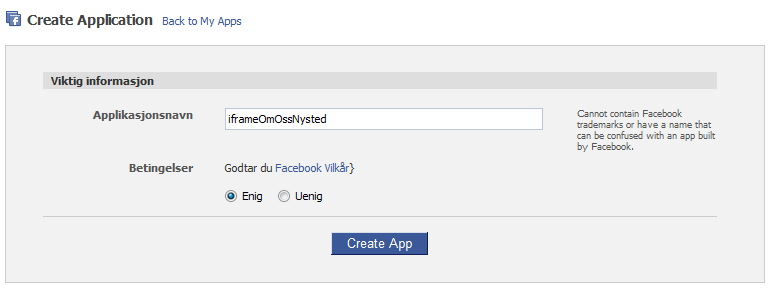
Velg passende navn:
Ikke det beste navnet, men dette er kun et eksempel.
Klikk «Create App» og på neste side fyller du inn tegna i sikkerhetskontrollen.
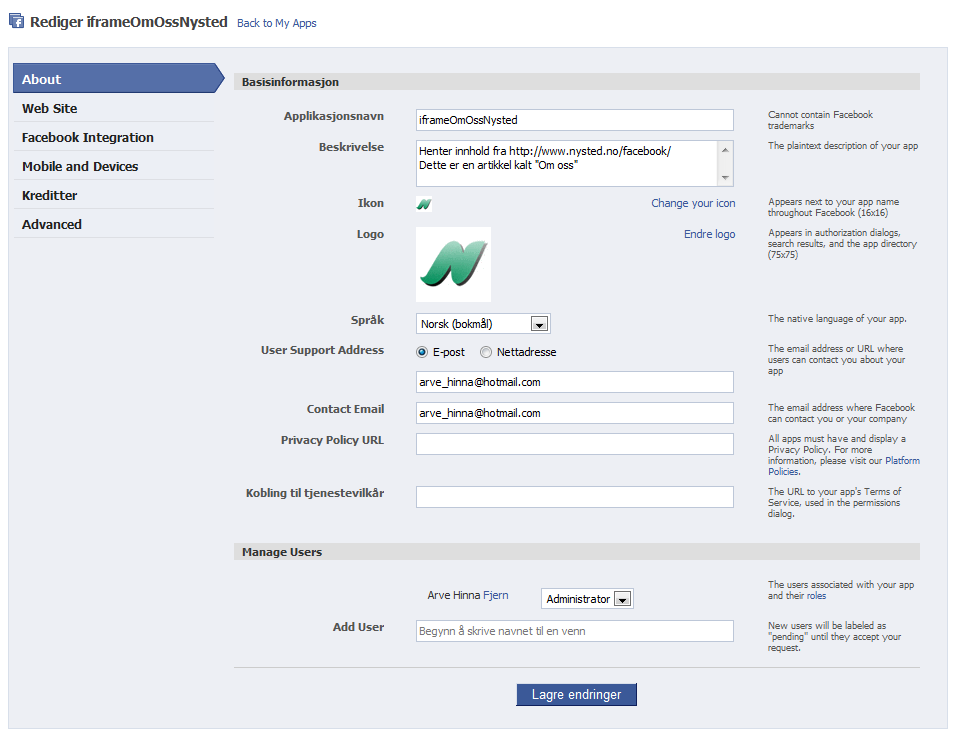
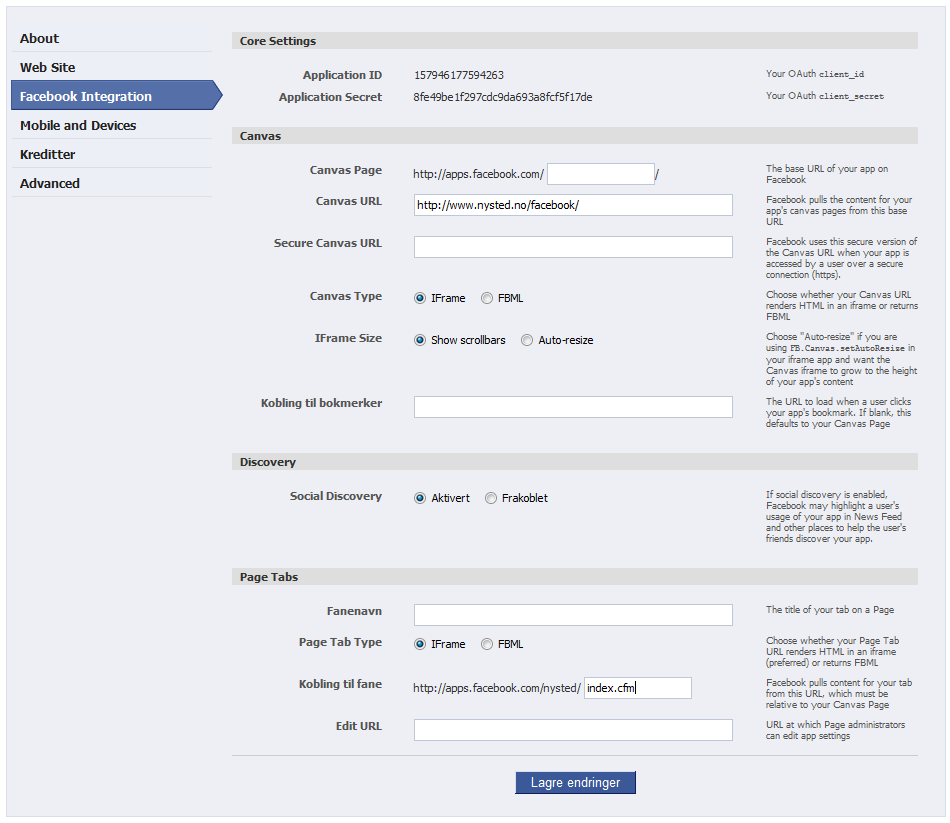
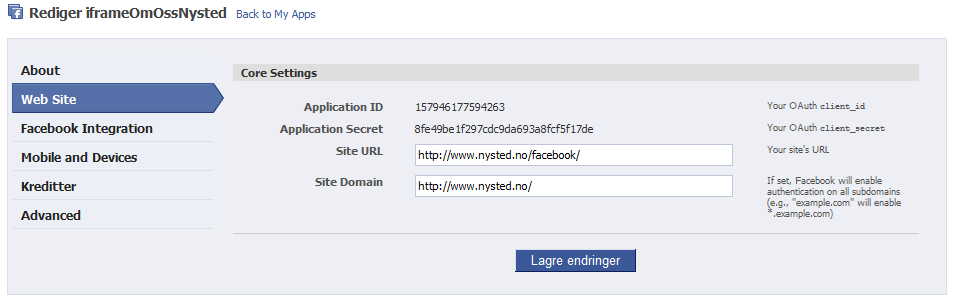
Da har du kommet til en side hvor du må gjøre litt innstillinger:
Deretter lagrer du applikasjonen.
Etterpå må du inkludere applikasjonen på din Facebook side.
Finn ønsket side (hvis du kun administrerer 1 side, vil du kun få opp den, jeg administrerer endel sider…).
Deretter går du inn på din Facebook side og ser hvordan det har blitt:
Innholdet i midten her, kan du altså styre selv via i-tools CMS, når du måtte ønske. Dette gjør deg altså i stand til å holde både nettstedet og Facebook siden din oppdatert, fra samme sted!
Fanen som heter «iframeOmOssNysted», kan du selvsagt døpe om til det du vil, det gjør du via applikasjonen. Navnet har jeg i etterkant endret til «Om oss».
Er dette noe du ønsker, ta kontakt 🙂